
Leading Apple University’s Digital Facelift: Where Art Meets Sophistication

Summary
We spearheaded the redesign of Apple University’s campaign, taking the helm on the information architecture, responsive website, and email initiatives. By conducting a thorough analysis of user behavior and needs, we blended Apple’s iconic visuals with a touch of art and sophistication to engage executive employees.
Roles
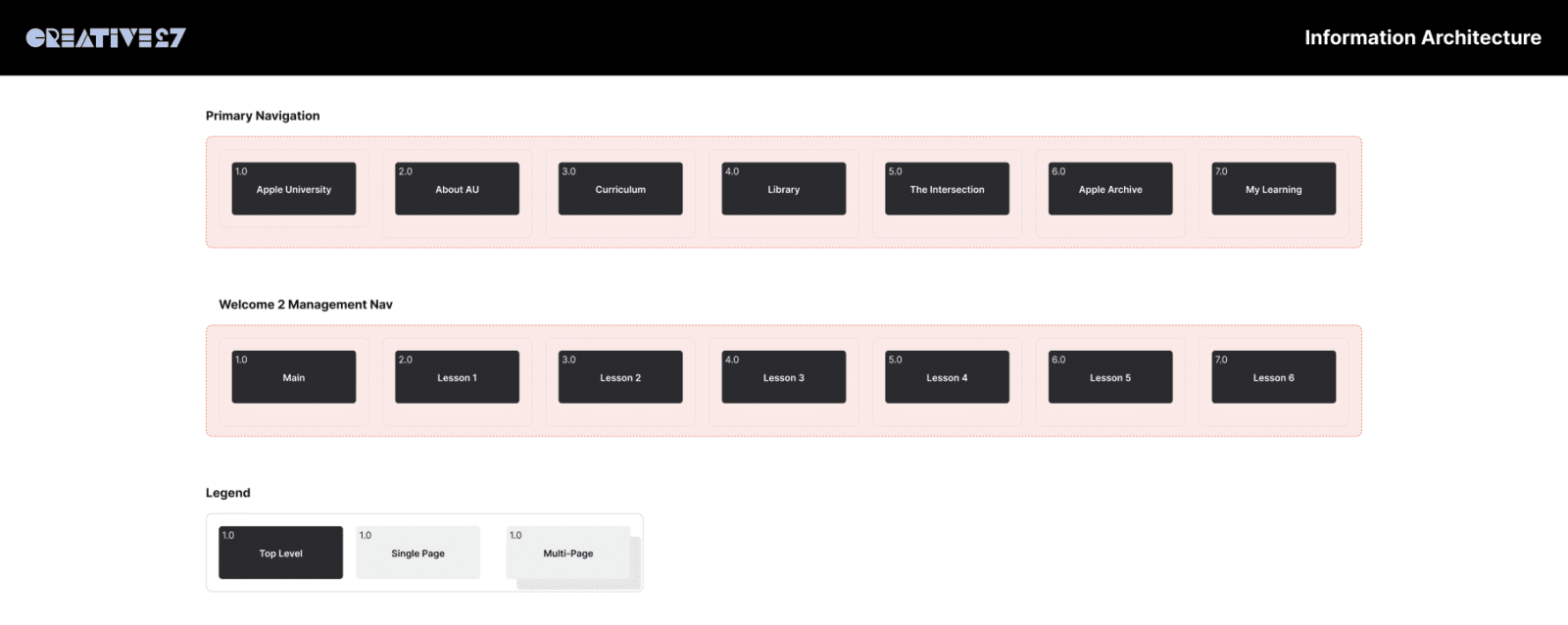
Information Architecture
User Experience Design
User Interface Design

Challenge
Apple faced a unique issue where executive employees were overlooking the vital training necessary for seamless integration into Apple’s ecosystem.
Solution
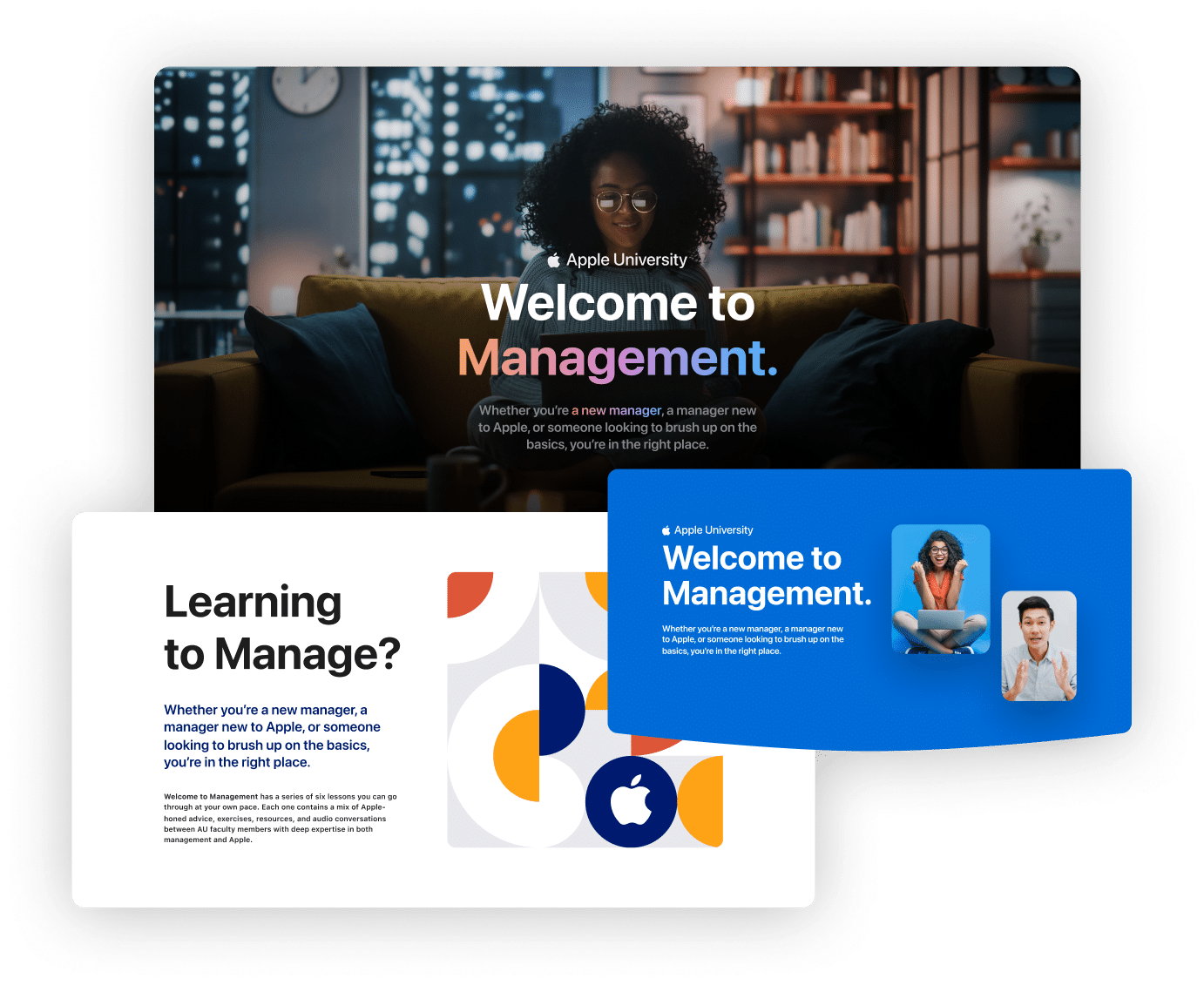
We tackled this by revamping Apple University’s digital platforms, introducing a blend of the brand’s classic aesthetic with elements of art and sophistication.
The newly designed responsive website and targeted email campaign served as compelling reminders for executives to complete their required training, thereby achieving a smoother transition for them within Apple.
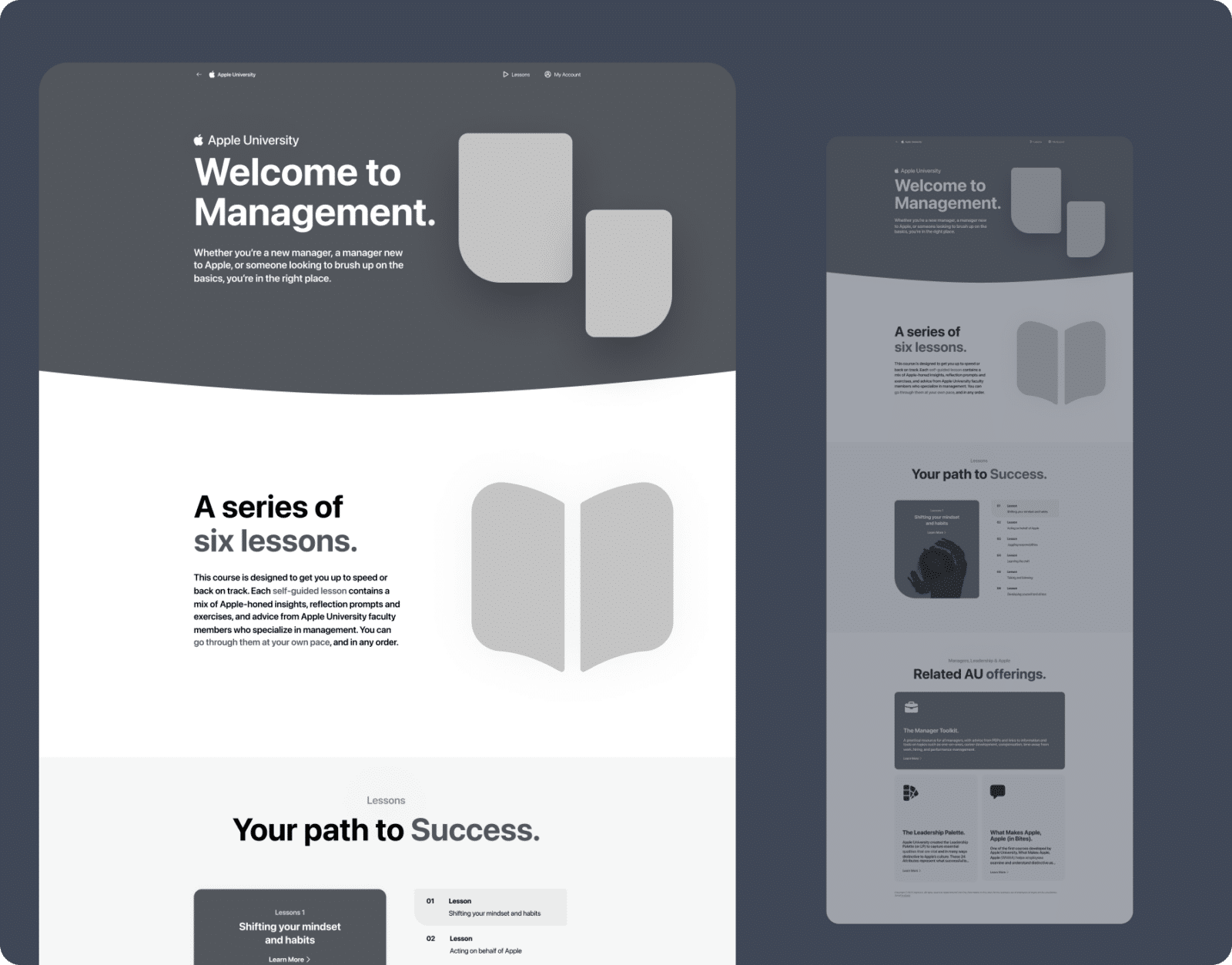
User Experience Design
In the UX design phase, we meticulously curated a user-friendly experience that aligns seamlessly with Apple’s established UX patterns. Whether it was the lesson pages, landing pages, or responsive and email templates, our primary focus was on delivering an intuitive and consistent user journey.
By doing so, we ensured that the experience felt like a natural extension of the Apple ecosystem, making it inviting and straightforward for executives to engage with their required training.




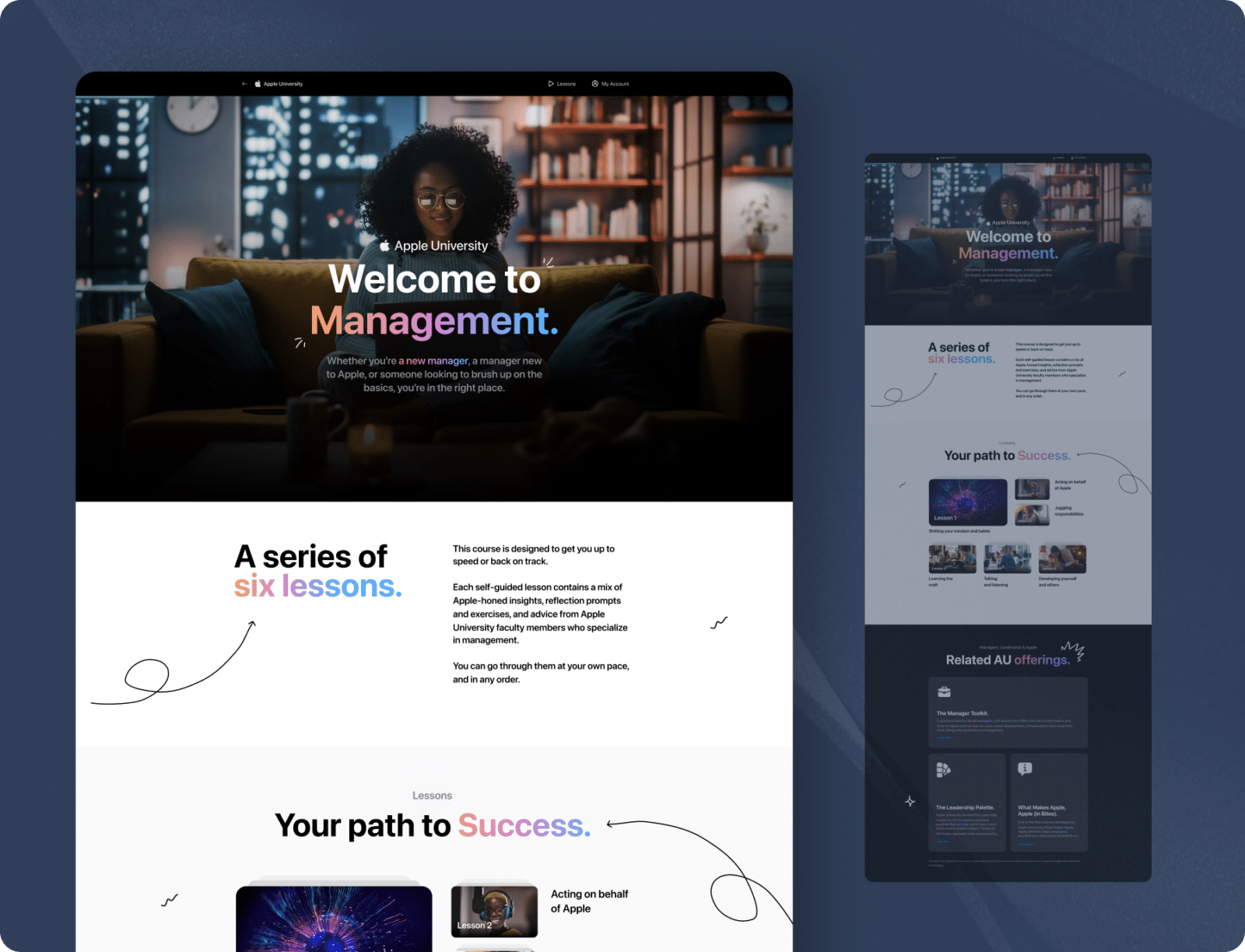
User Interface Design: 1st round of Mockups
In the initial round of UI design mockups, we took a comprehensive approach, incorporating actual content to give Apple a full spectrum view of potential aesthetics. This stage served as a visual playground where we strategically deployed colors, imagery, graphics, and typography.
The aim was to provide a rich palette of options that Apple could intuitively engage with and choose from.




User Interface Design: Illustrative exploration
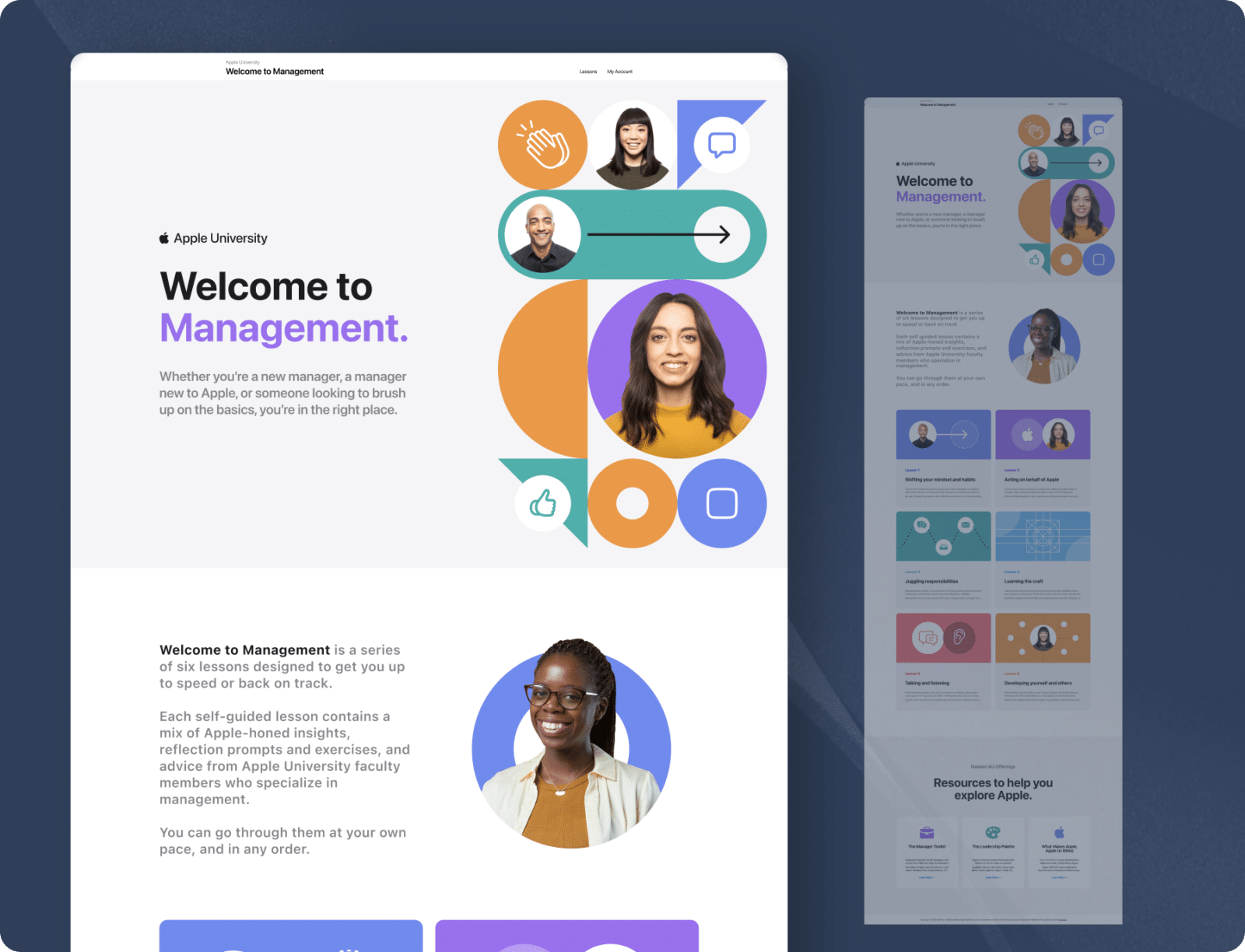
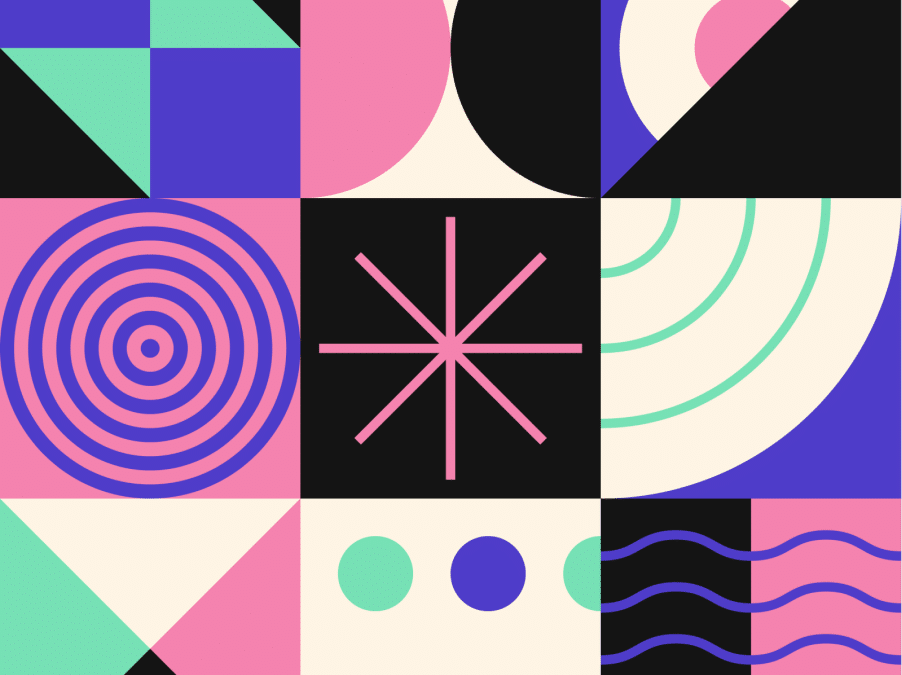
After Apple’s feedback favoring abstract, inclusive designs over people-centric photography, the path was set: explore illustrations. Guided by Apple’s preference for light and sophisticated aesthetics, we tested three illustration styles in our second round of mockups.
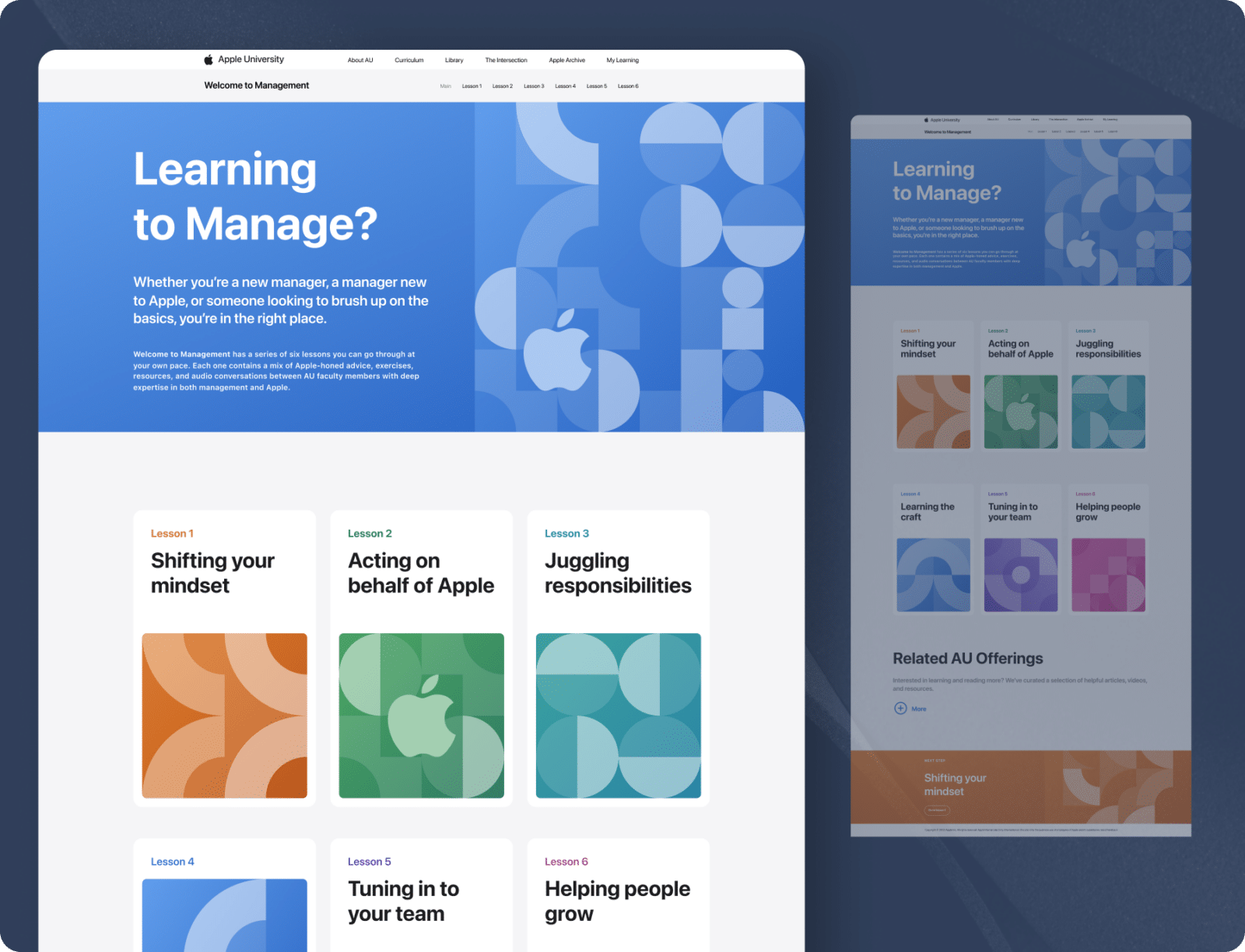
The chosen winner? A Bauhaus-inspired design that hit all the right notes.
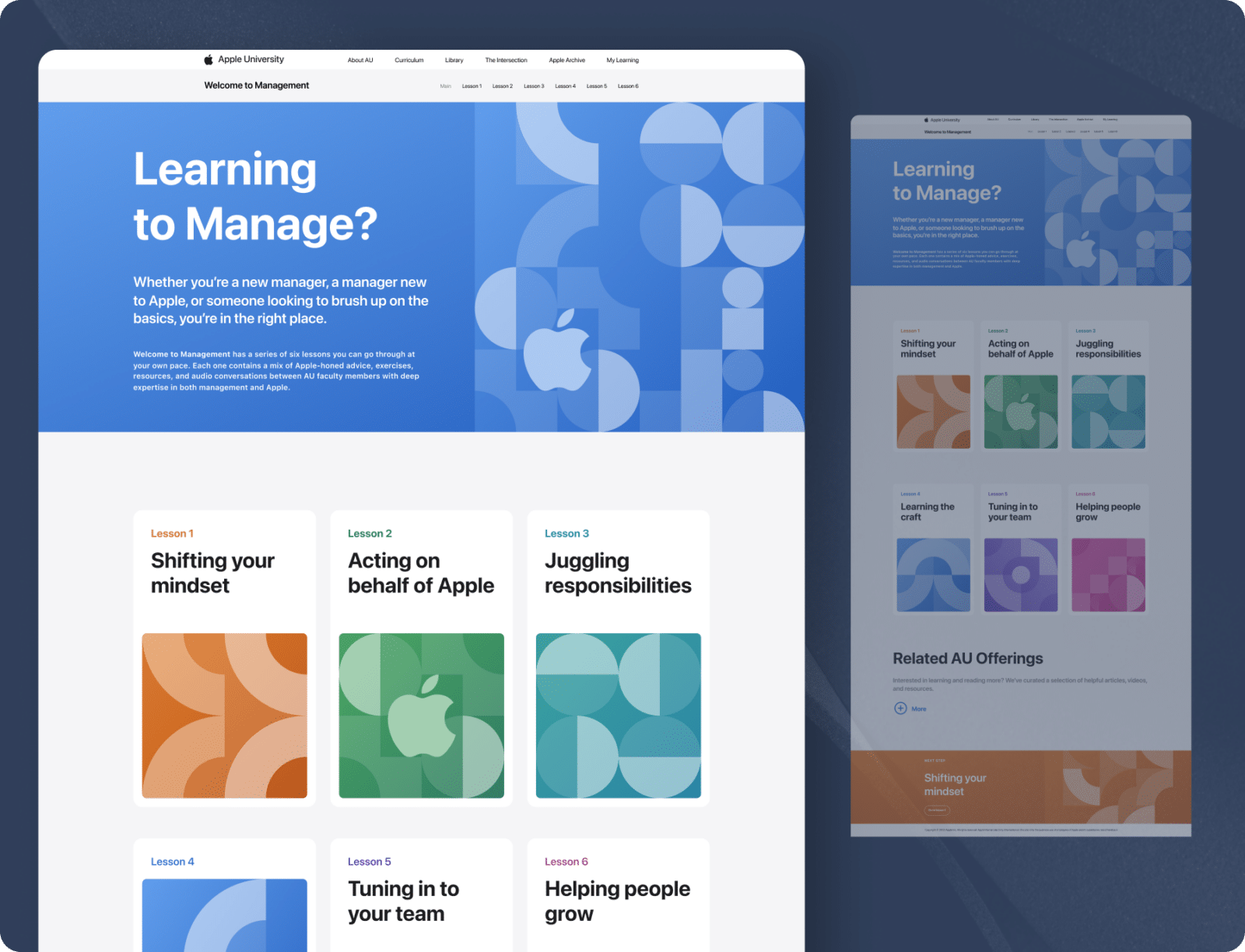
Illustrative style: Abstract



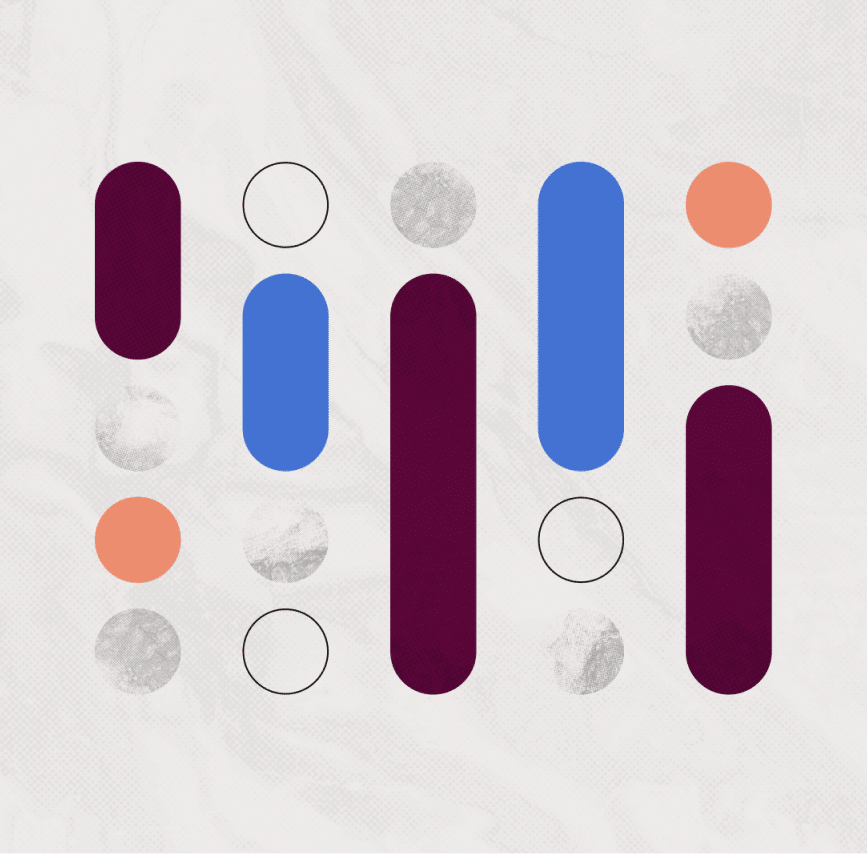
Illustrative style: Texture/Pattern



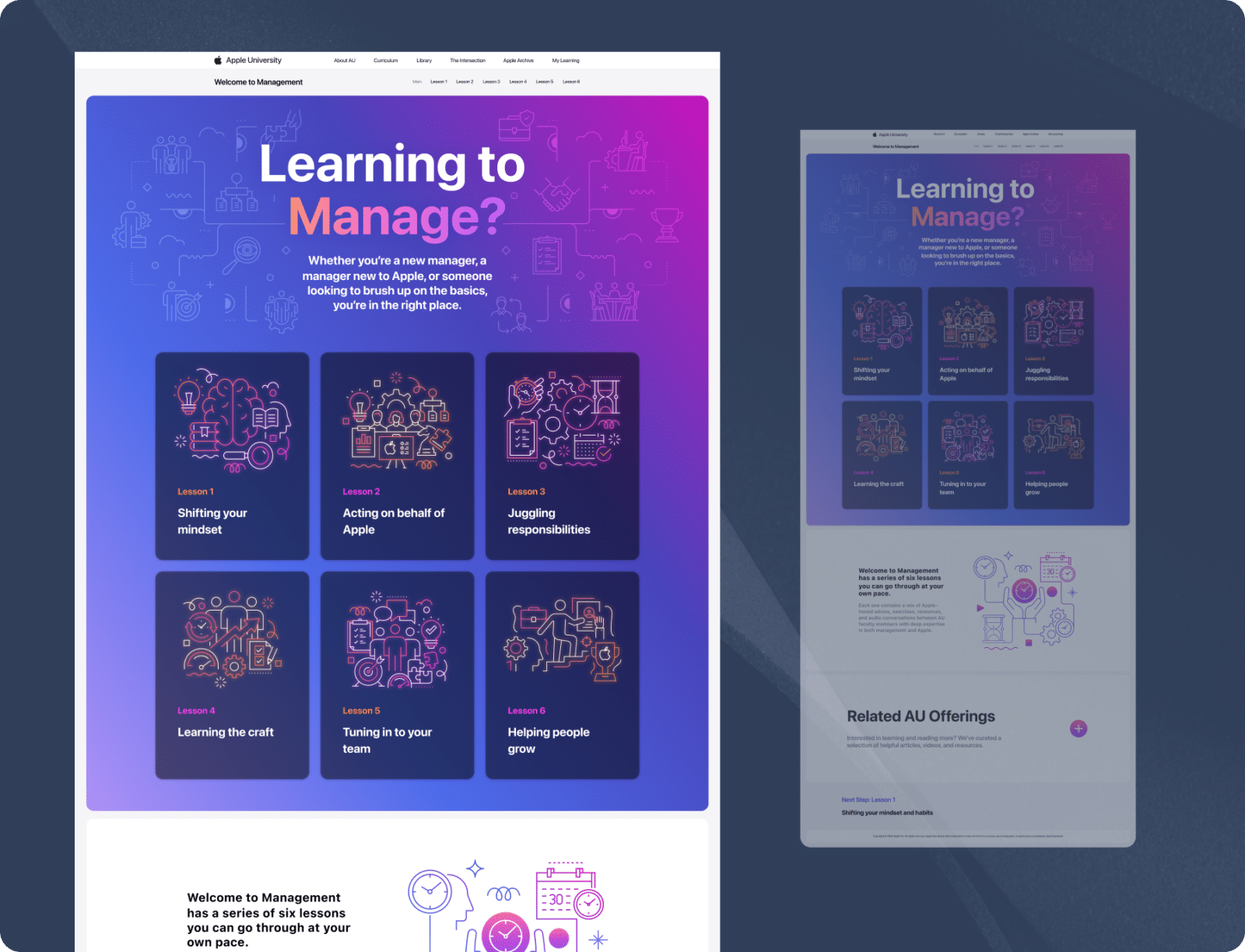
Illustrative style: Line art

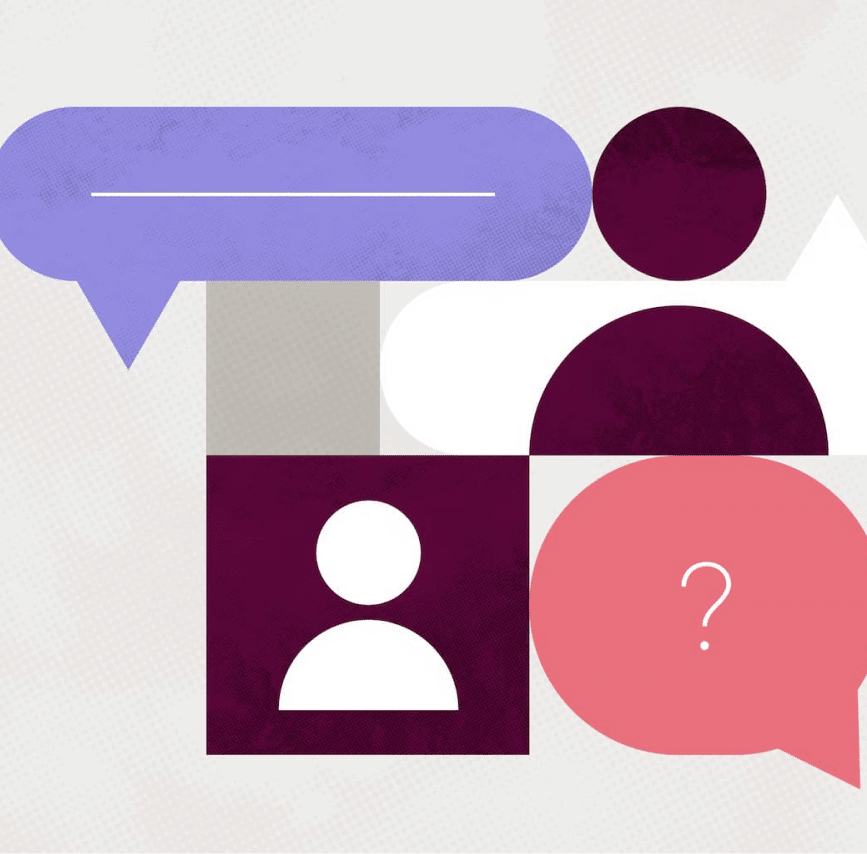
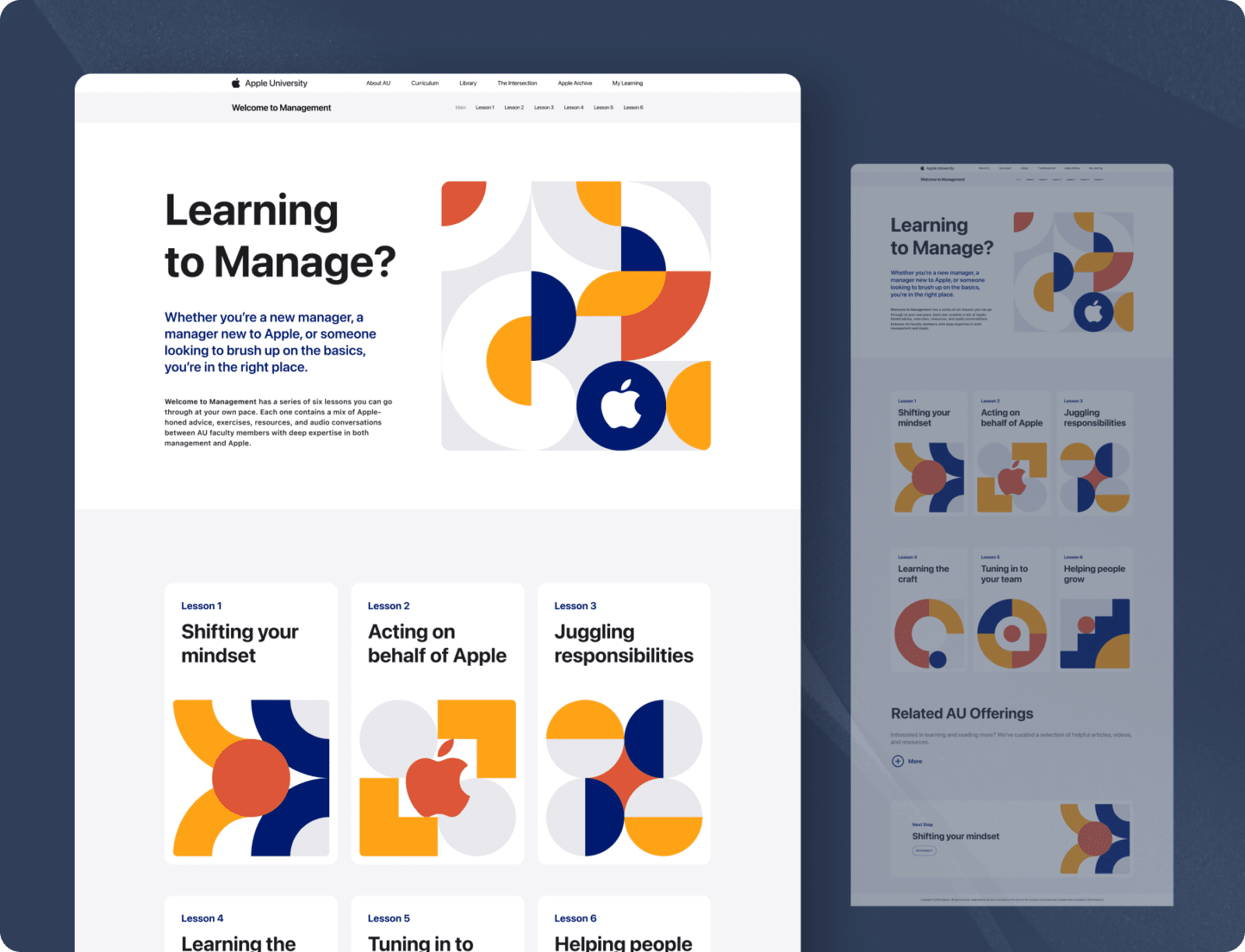
Illustrative style: Shapes

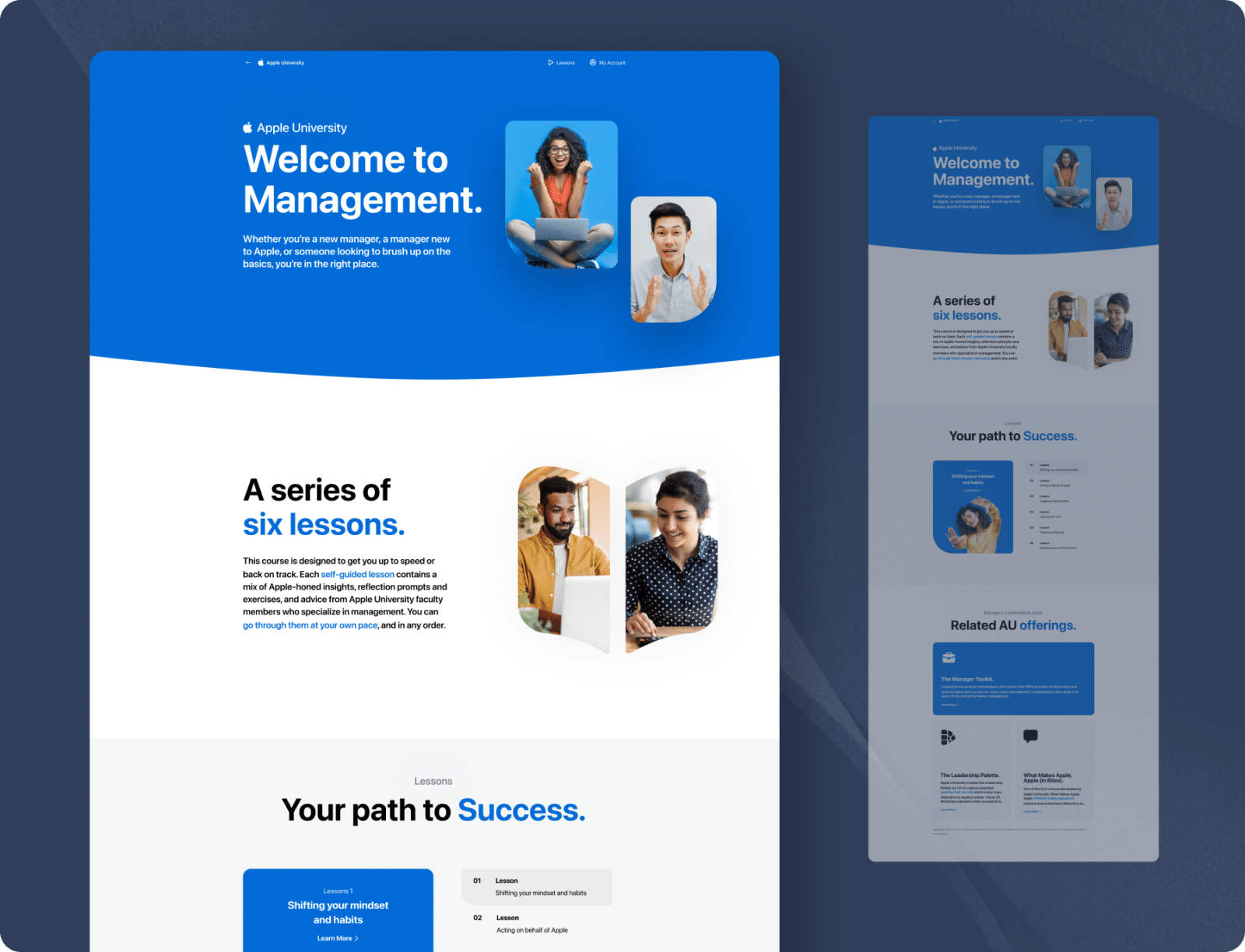
User Interface Design: 2nd round of Mockups
In response to Apple’s feedback, we assembled a second round of mockups, offering varied design directions.
Ultimately, the Bauhaus style emerged as the standout choice.
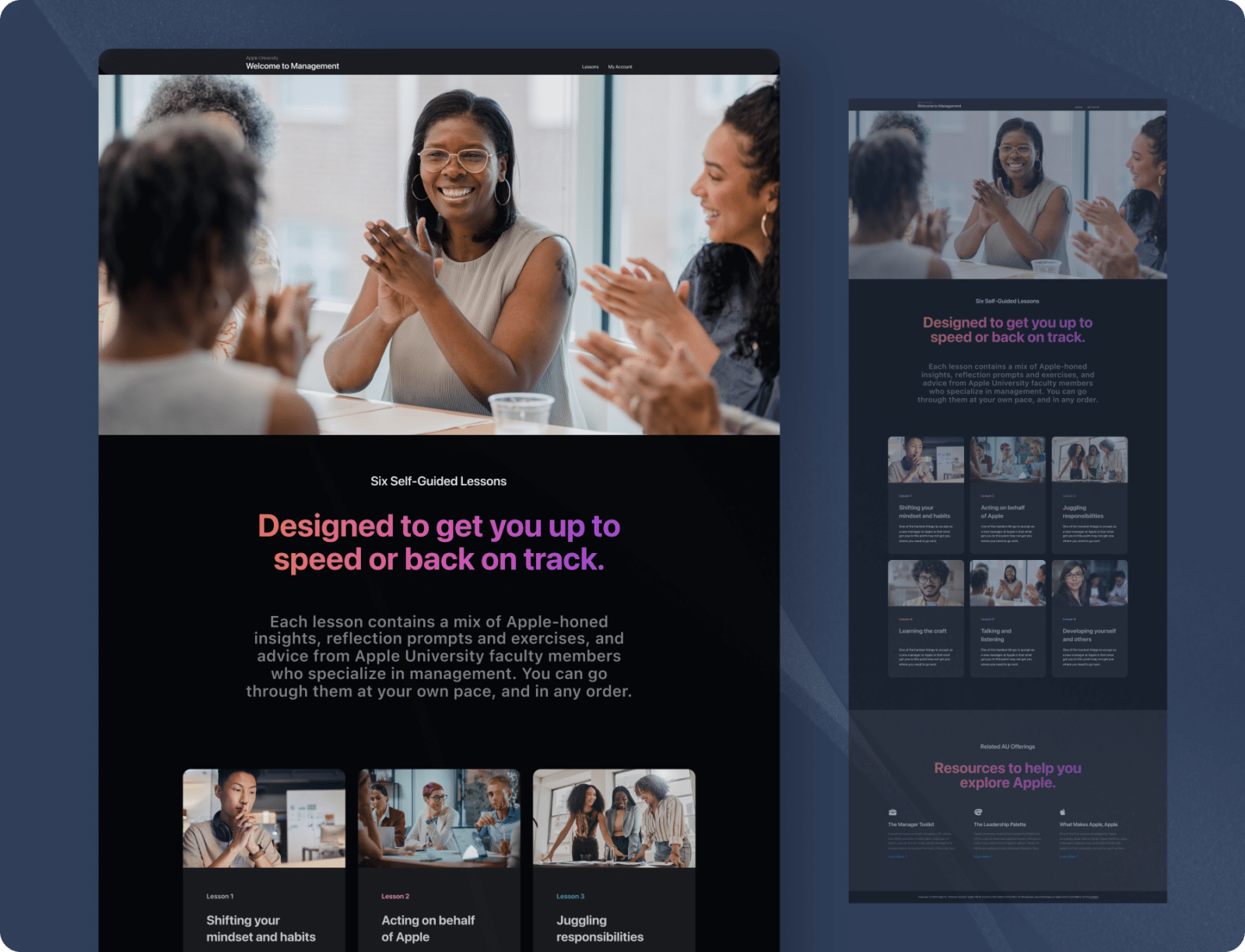
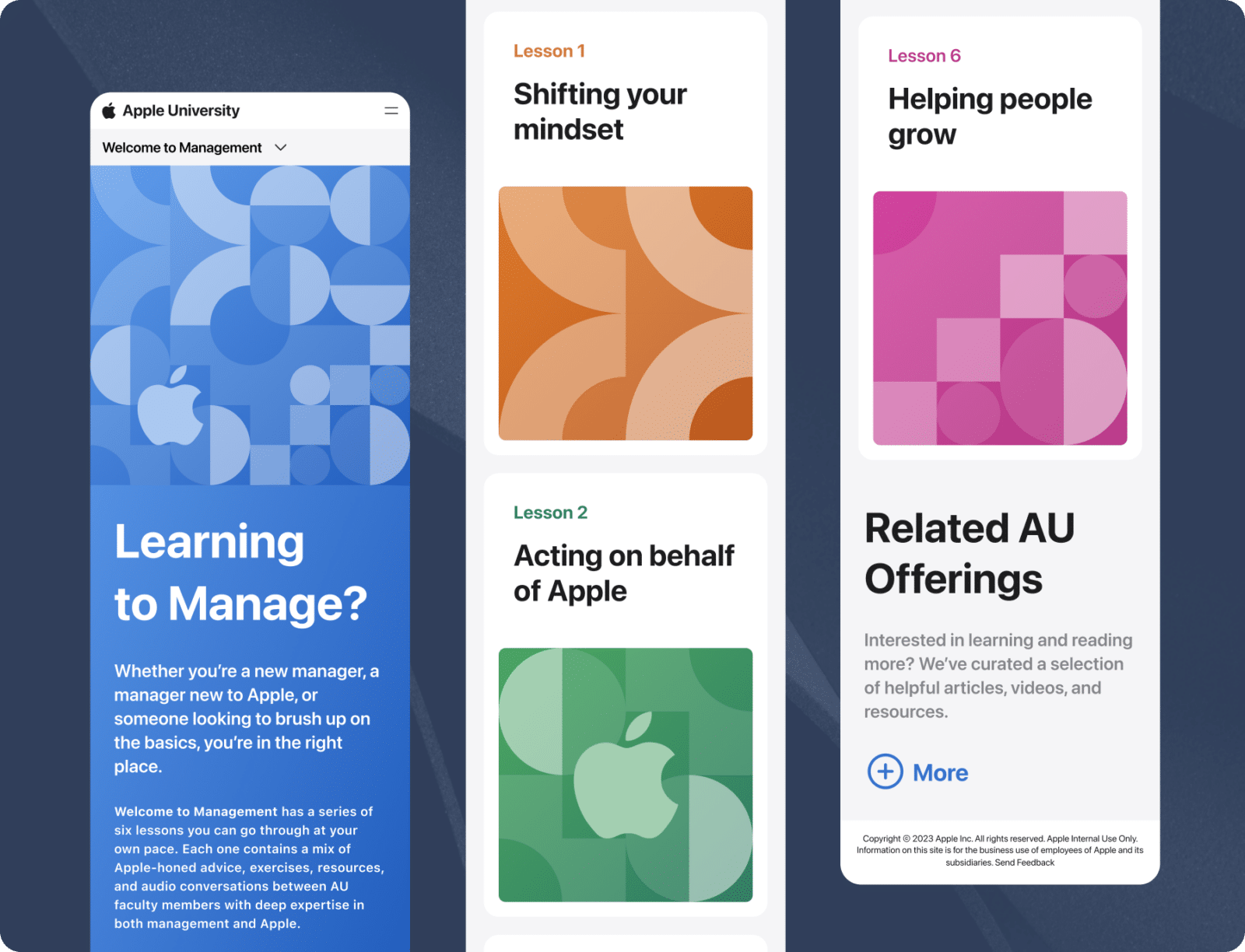
User Interface Design: Landing Page Web and Mobile


User Interface Design: E-mail Campaign

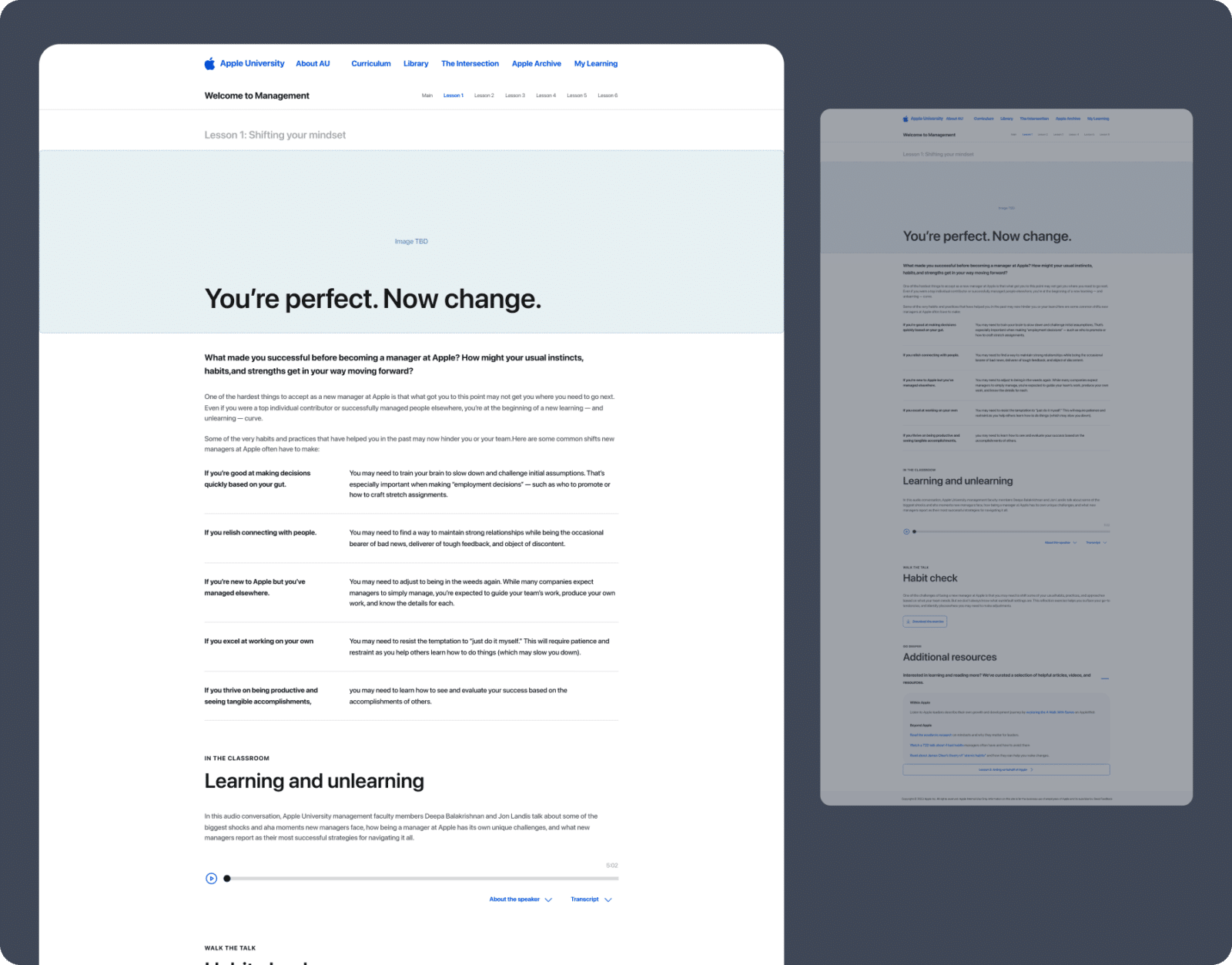
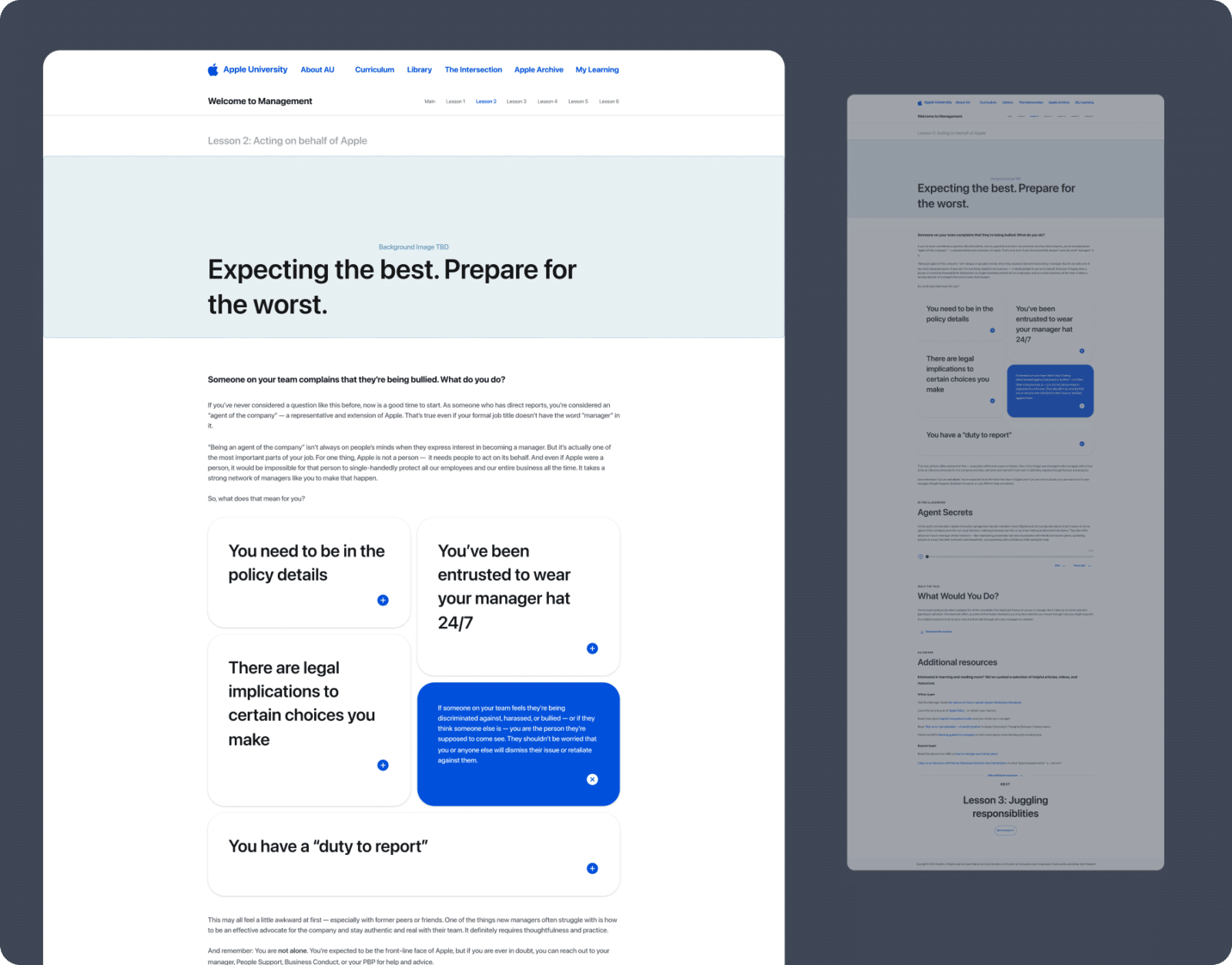
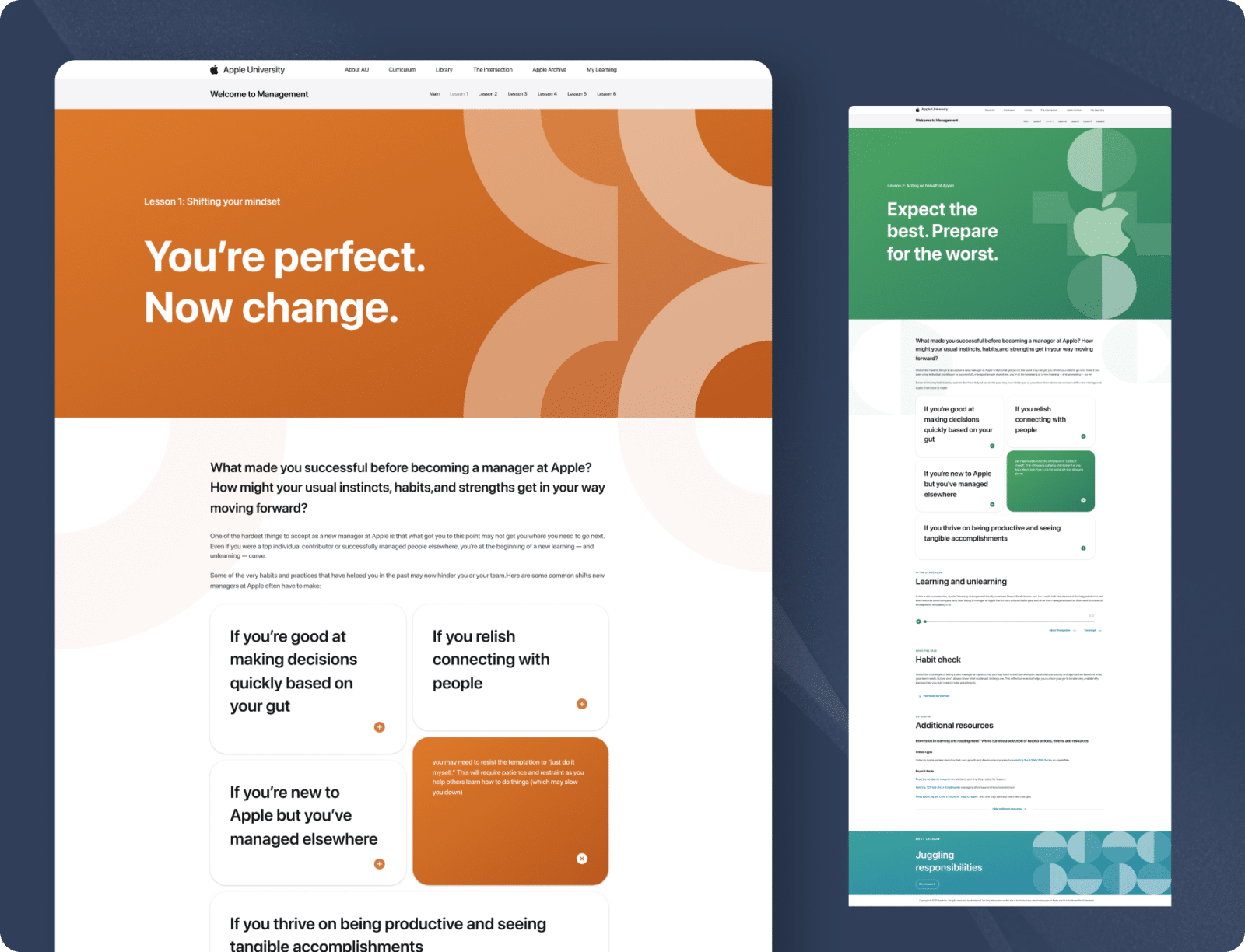
User Interface Design: Lesson Pages

User Interface Design: Bauhaus Style

User Interface Design: Line Art

Who we impress
Transforming bold visions into digital excellence, as reflected in testimonials from Samsung, Apple, T-Mobile, and more.
“Creative27 excelled in designing websites and logos for two nonprofits I’ve worked with, adapting to our pace with utmost professionalism. Their designs, praised for both aesthetics and user experience, never missed a deadline.”

“Creative27 excelled in designing websites and logos for two nonprofits I’ve worked with, adapting to our pace with utmost professionalism. Their designs, praised for both aesthetics and user experience, never missed a deadline.”

Creative27 excels in UI/UX design, efficiently handling complex projects with clear communication and a focus on modern, user-centric solutions.

Creative27 excels in UI/UX design, efficiently handling complex projects with clear communication and a focus on modern, user-centric solutions.

Creative27 excels in UX/UI design, turning basic ideas into polished, intuitive designs, as shown in their successful wine app project. Their skill in creating elegant solutions and maintaining composure under pressure marks them for future success.

Creative27 excels in UX/UI design, turning basic ideas into polished, intuitive designs, as shown in their successful wine app project. Their skill in creating elegant solutions and maintaining composure under pressure marks them for future success.

Creative27 exceeded expectations with market research and comparative analysis, maintaining high enthusiasm and partnership throughout our project’s development.

Creative27 exceeded expectations with market research and comparative analysis, maintaining high enthusiasm and partnership throughout our project’s development.
“Creative27 is a highly talented and creative digital agency. Their resourcefulness and team spirit make them an excellent asset to any company.”

“Creative27 is a highly talented and creative digital agency. Their resourcefulness and team spirit make them an excellent asset to any company.”

Creative27 is a top-tier UI/UX agency we’ve partnered with on key projects. Their creative output, professionalism, and ability to deliver beyond expectations have consistently resulted in beautiful work.

Creative27 is a top-tier UI/UX agency we’ve partnered with on key projects. Their creative output, professionalism, and ability to deliver beyond expectations have consistently resulted in beautiful work.
“We worked with the Creative27 team & had terrific results. Creative27 was able to help us visualize & understand our project with great clarity & efficiency. It’s why we chose to work with them again & again!”

“We worked with the Creative27 team & had terrific results. Creative27 was able to help us visualize & understand our project with great clarity & efficiency. It’s why we chose to work with them again & again!”
“Besides their excellent creative abilities, what sets Creative27 apart is their tight process, quick turnaround, and consistency in delivering good quality work.”

“Besides their excellent creative abilities, what sets Creative27 apart is their tight process, quick turnaround, and consistency in delivering good quality work.”
Working with Creative27 on our flagship product was a pleasure. Their artistic design and UX mastery, along with deep product design discussions, were invaluable. Thank you!

Working with Creative27 on our flagship product was a pleasure. Their artistic design and UX mastery, along with deep product design discussions, were invaluable. Thank you!
Find out how we can put solutions like these work for you.
Click, submit, and consider us talking. 24 hours max.





